In this post I mention how to use JAMEEL NOORI FONT IN BLOGGER .No need to install any plugin this method can be used not only in blogger website but also in word press website while word press has a few plugins for thi work so no need to word press website but still you can use this method both of them websites.If you have any quiry regarding this write in comment box.JAMEEL NOORI FONT IN BLOGGER
السلام علیکم! آداب!
جب بھی ہم اپنی ویب سائٹ بناتے ہیں تو ہمارے سامنے سب سے بڑا مسئلہ ہے اردو کے فونٹ کا ہوتا ہے ۔ ہم بلاگر میں اردو یونیکوڈ تو استعمال کر سکتے ہیں مگر اگر ہمیں بلاگر میں جمیل نوری نستعلیق فونٹ کو استعمال کرنا ہو تو ہمیں کافی دشواری پیش آتی ہے۔ اگرچہ ہم wordpress میں اپنی ویب سائٹ بنا لیتے ہیں تو وہاں پر بہت سارے plugins ہم کو مل جاتے ہیں. ان کی مدد سے ہم اپنی ویب سائٹ پر جمیل نوری نستعلیق فانٹ کو دکھا سکتے ہیں . بلاگر میں ہم کچھ کوڈ کا استعمال کر کے فونٹ فیس جمیل نوری نستعلیق تو کر دیتے ہیں مگر اس سے جمیل نوری نستعلیق صرف ڈیسک ٹاپ پر نظر آتا ہے موبائل سے جب ہم اپنی ویب سائٹ کو دیکھتے ہیں تو وہاں پر جمیل نوری نستعلیق فونٹ کی بجائے اردو یونیکوڈ ہی نظر آتا ہے۔ یہ مسئلہ آپ کو ہمیشہ درپیش رہتا ہے کہ ہماری بلاگر کی ویب سائٹ میں ہم جمیل نوری نستعلیق فانٹ کس طرح سے سے شو کرے۔میرے بہت سے دوستوں نے مجھے اس کے بارے میں پوچھا۔ اگر یہ مسئلہ آپ کو بھی درپیش ہو تو یہ پوسٹ آپ کے لیے بہت کار آمد ہونے والی ہے۔ اس مسئلے کو حل کرنے کے لیےشروع میں میں نے بہت کوشش کی تھی ، گوگل کیا بہت سارے گوگل پر سرچ کیے ،ویڈیو دیکھیں مگر اس کا حل نہیں نکلا۔ پھر میں نے جستجو کو آگے بڑھاتے ہوئے کوشش جاری رکھی تلاش کیا اور اس کا حل میں نے ڈھونڈ ہی لیا۔اسے دوستو میں آج آپ کے ساتھ شئیر کرنا چاہتا ہوں۔ آپ کو صرف دو steps کرنے ہیں۔
Table Of Contents
JAMEEL NOORI FONT IN BLOGGER. Step no.1.
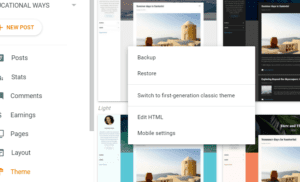
پہلا مرحلہ پہلا اسٹیپ یہ ہوگا کہ آپ کو ایک کوڈ (جو میں نیچے دے رہا ہوں)اپنے بلاگر کی سیٹنگ میں تھیم میں جاکر اس تھیم کے ایڈٹ html میں <styleَََ> اس ٹیگ کے بالکل اوپر پیسٹ کرنا ہے۔ <styleَََ> اس ٹیگ کو اپنی تھیم میں ڈھونڈنے کے لیے آپ cursor کو تھیم کی کسی بھی جگہ رکھ ctr+f دبائیے اور سرچ کیجیے <styleَََ> ۔ اگر آپ کو یہ ٹیگ نہ ملے تو صرف style> اس طرح سے سرچ کریں تو آپ کو بہ آسانی <styleَََ> یہ ٹیگ مل جائے گا۔
اس کے علاوہ آپ یہ کوڈ <head> </head> ان دونوں کے بیچ میں کہیں پر بھی لگا سکتے ہیں۔اس کے لیے آپ کو بتائے ہوئے طریقے کے مطابق
<head> </head> ان دونوں ٹیگ میں سے کسی ایک ٹیگ کو سرچ کرکے رسائی حاصل کرنی ہوگی ۔نیچے کی کوڈ کو کاپی کرکے آپ کو بتائے ہوئے طریقے سے پیسٹ کرنا ہے۔کوڈ یہ ہے۔۔۔۔۔
<style>
@import url(//fonts.googleapis.com/earlyaccess/notonastaliqurdu.css);
.urdu{font-family: 'Noto Nastaliq Urdu',sans-serif;}
.urdu p{direction:rtl;text-indent:20%;text-align:justify;font-size:30px;line-height:70px;word-spacing: normal;font-weight:normal;}
.urdu h1{direction:rtl;color:red;font:size:50px;text-align:justify;line-height:70px;word-spacing: 5px;}
.urdu h2{direction:rtl;color:blue;font:size:40px;text-align:justify;line-height:70px;word-spacing: 5px;}
.urdu h3{direction:rtl;color:blue;font:size:35px;text-align:justify;line-height:70px;word-spacing: 5px;}
</style>
JAMEEL NOORI FONT IN BLOGGER .Step no.2
جب بھی آپ بلاگر میں اپنا پیج لکھنا شروع کریں گے تو آپ کو اردو پیج لکھنے کے بعد اردو پیج کے اوپر
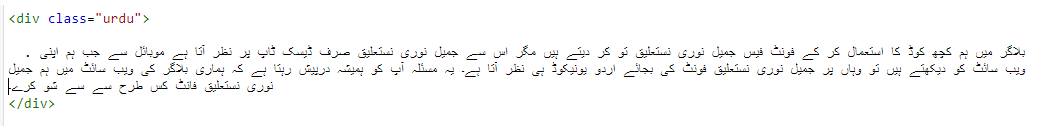
<"div class="urdu"> یہ کوڈ لکھنا ہے ۔اور جہاں آپ کا آرٹیکل ختم ہو جائے اس کے نیچے </div>یہ ٹیگ آپ کو لکھنا ہے۔مطلب
<div class="urdu">your article</div>
ان دونوں ٹیگ کے بیچ میں آپ کا آرٹیکل ہونا چاہیے۔
جب آپ بلاگر کے ایڈیٹر میں جا ئیں تواوپر بائیں جانب موجود کمپوز ویو سلیکٹ کرکے اپنا آرٹیکل لکھ لیں اس کے بعد بائیں جانب اوپر دیا ہوا html view سلیکٹ کرکے آرٹیکل کے اوپر اور نیچے بتائے ہوئے طریقے سے div ٹیگ لگا دیجیے۔ اس کے بعد آپ کو پوسٹ کو شیئر کرنا ہے ۔پھر آپ اپنے موبائل سے دیکھ سکتے ہیں یہ جمیل نوری نستعلیق فونٹ آپ کو موبائل سے بھی نظر آئے گا۔
Notice
اگر آپ کو اس میں کوئی بھی پریشانی ہو تو کمنٹس باکس میں کمنٹ کرے یا مجھے آپ میل بھی کر سکتے ہیں ۔ جزاک اللہ
If you want to download Unicode Urdu to Inpage Urdu convertor softwear just Click here..
If You want to download above code copy code from below…
<style>
@import url(//fonts.googleapis.com/earlyaccess/notonastaliqurdu.css); .urdu{font-family: 'Noto Nastaliq Urdu',sans-serif;} .urdu p{direction:rtl;text-indent:20%;text-align:justify;font-size:30px;line-height:70px;word-spacing: normal;font-weight:normal;} .urdu h1{direction:rtl;color:red;font:size:50px;text-align:justify;line-height:70px;word-spacing: 5px;} .urdu h2{direction:rtl;color:blue;font:size:40px;text-align:justify;line-height:70px;word-spacing: 5px;} .urdu h3{direction:rtl;color:blue;font:size:35px;text-align:justify;line-height:70px;word-spacing: 5px;}
</style>